시맨틱 웹(Semantic Web) & 시맨틱 태그(Semantic Tags)
in Post / Html&Css
시맨틱 웹(Semantic Web)
- 시맨틱 웹이란?
의미론적인 웹’이라는 뜻으로,현재의 인터넷과 같은 분산환경에서 리소스(웹 문서, 각종 화일, 서비스 등)에 대한 정보와 자원 사이의 관계-의미 정보(Semanteme)를 기계(컴퓨터)가 처리할 수 있는 온톨로지 형태로 표현하고, 이를 자동화된 기계(컴퓨터)가 처리하도록 하는 프레임워크이자 기술이다. 웹의 창시자인 팀 버너스리가 1998년 제안했고 현재 W3C에 의해 표준화 작업이 진행 중이다. 위키백과
시맨틱 태그(Semantic Tags)
시맨틱 태그란?
시멘틱은 ‘의미론적인’ 이라는 의미로 “의미가 있는 태그”라는 뜻이다.시맨틱 태그의 중요성
SEO (Search engine optimization)-검색엔진 최적화
검색엔진이란 컴퓨터 시스템에 저장된 정보를 찾아주거나 웹 검색(web search query)을 도와주도록 설계되었는데 검색 결과를 보여주기 위해 검색엔진은 HTML 코드를 분석해서 노출시킨다.웹 접근성
음성으로 읽어주는 “스크린리더”를 이용하거나 키보드만을 이용해서 만든 웹사이트를 이용하는 경우, 시맨틱 태그로 잘 작성된 HTML이라면 문제없이 동작할 수 있다.유지보수성
한 눈에 알아보기 쉽고 의미파악하기 쉽기 때문에 다른 개발자들이 코드를 유지보수하기가 더 편리해진다.
이랬던 태그를
<div id="section"></div>
이렇게 나타낼 수 있고,
<section> </section>
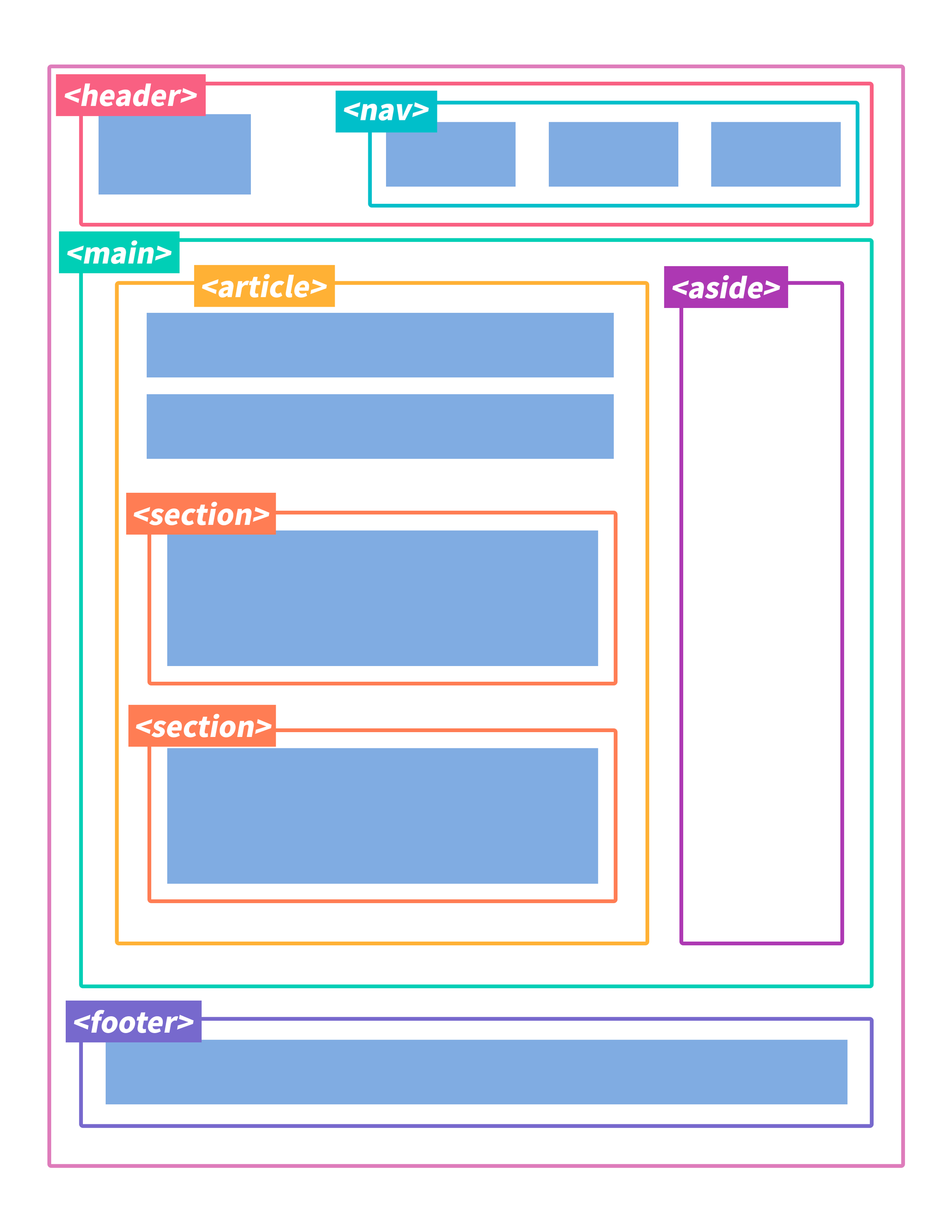
📌 시멘틱태그 종류

🔑 키워드
1. img 태그를 사용
<img class="클래스명" alt="이미지 속성" src="이미지 주소">
- alt 속성 값을 추가 가능하고, 검색엔진에서 인식이 가능하다.
2. div 태그에 background-image 속성 추가
.classname { background-image: url("이미지 주소"); }
- css사용으로 검색엔진에서 인식되지 않으며, 유지보수에 편리하다.
- 단순 이미지 삽입 용도에 사용한다.
